Decker
Visual Studio Code Bedienungsanleitung - Editorfunktionen
Sebastian Lukas Hauer
Fakultät Informatik, Lehrstuhl für Computergraphik, TU Dortmund
Übersicht
In dieser Anleitung wird erklärt …
- … wie man sich in der Editoroberfläche von Visual Studio Code zurechtfindet.
- … wie man Quelltextfragmente in Markdowndateien einfügen kann.
- … wie man bereits geschriebenen Quelltext modifizieren kann, um ihn z.B. zu dekorieren.
- … wie man sich die erzeugte Präsentation lokal ansehen kann.

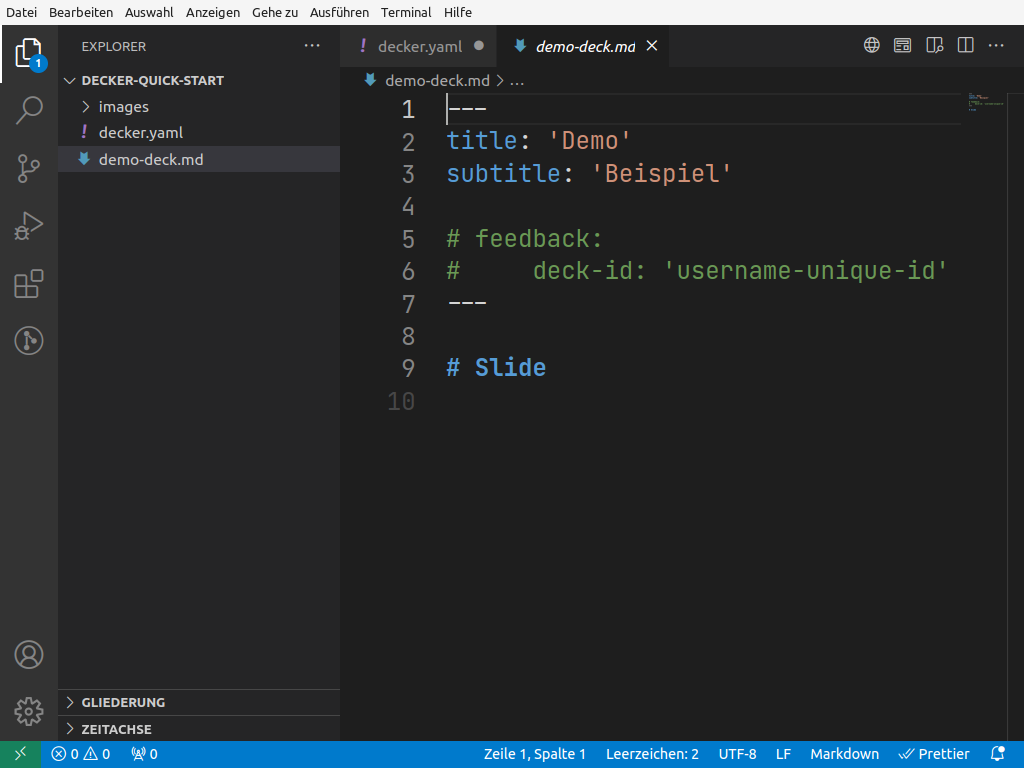
Ausgewählte Dateien werden in der Editoroberfläche rechts zum editieren geöffnet.
Eine nicht geänderte Datei wird in der Tabliste oben kursiv angezeigt und beim Auswählen einer anderen Datei wieder geschlossen.
Eine einmal geänderte Datei bleibt in der Tabliste. Mit einem Klick auf das können Sie eine Datei schließen. Eine noch nicht gespeicherte Datei wird mit einem markiert.

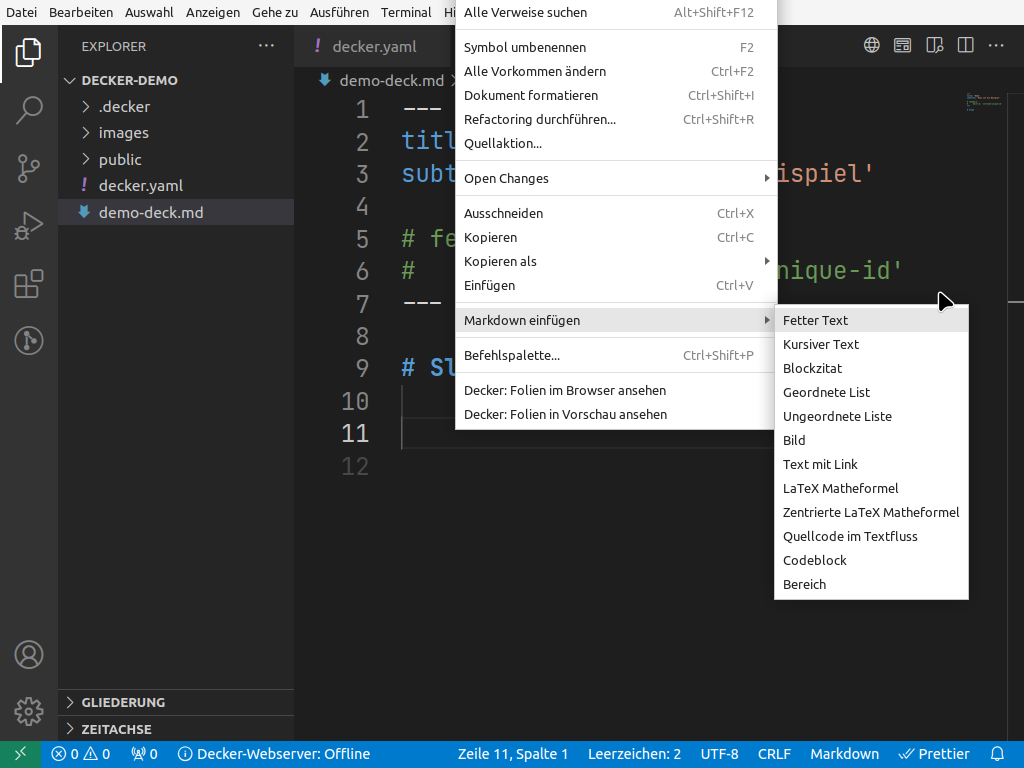
Sie können in einer geöffneten Markdown-Datei (.md) auf eine beliebige Position im Text rechtsklicken, um das Kontextmenu zu öffnen.
In diesem Kontextmenu fügt die Erweiterung decker snippets den Eintrag Markdown einfügen ein, der es erlaubt Markdownquelltext im Editor einfügen zu lassen.
Nutzen Sie diese Funktion, wenn Sie die Syntax von Makdownquelltext noch nicht auswendig beherrschen.

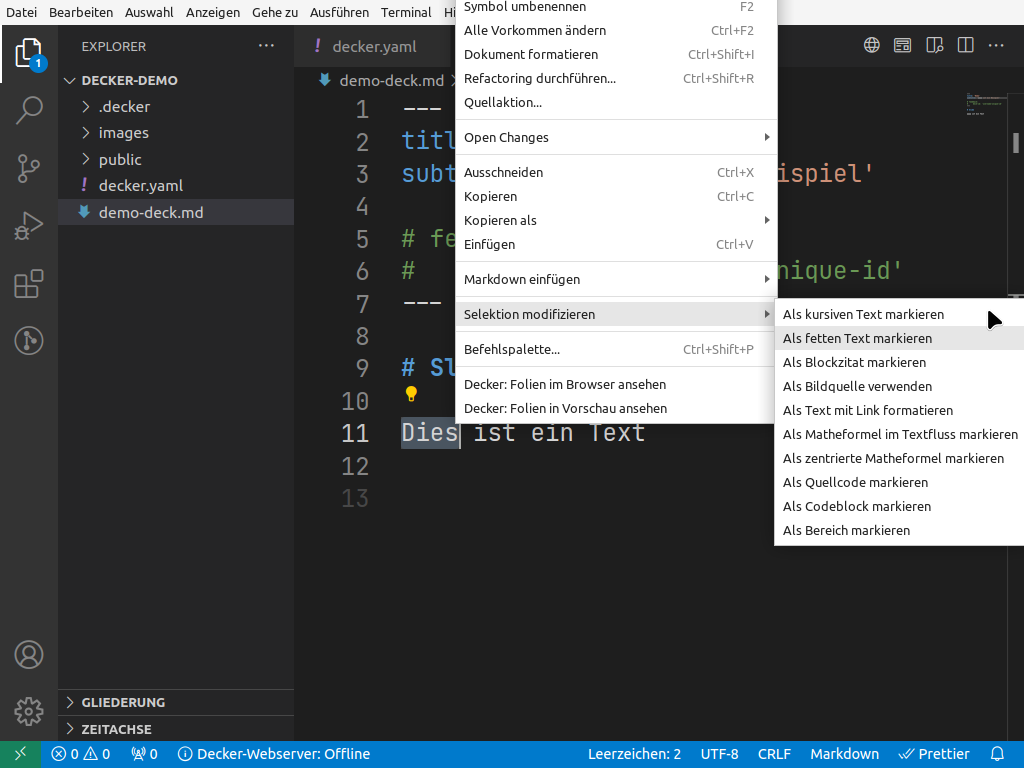
Sie können bereits geschriebenen Text auch markieren und mit den notwendigen Markdownquelltextfragmenten umranden.
Dazu müssen Sie nur auf den markierten Text rechtsklicken und können nun im Kontextmenu den Eintrag Selektion modifizieren auswählen.

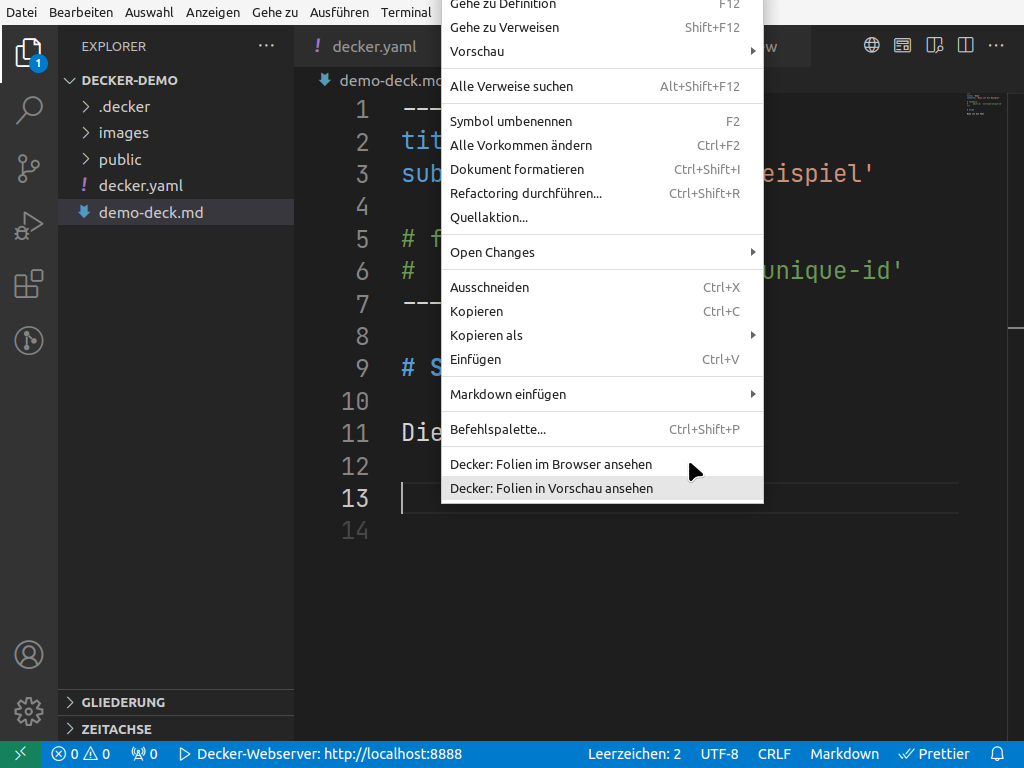
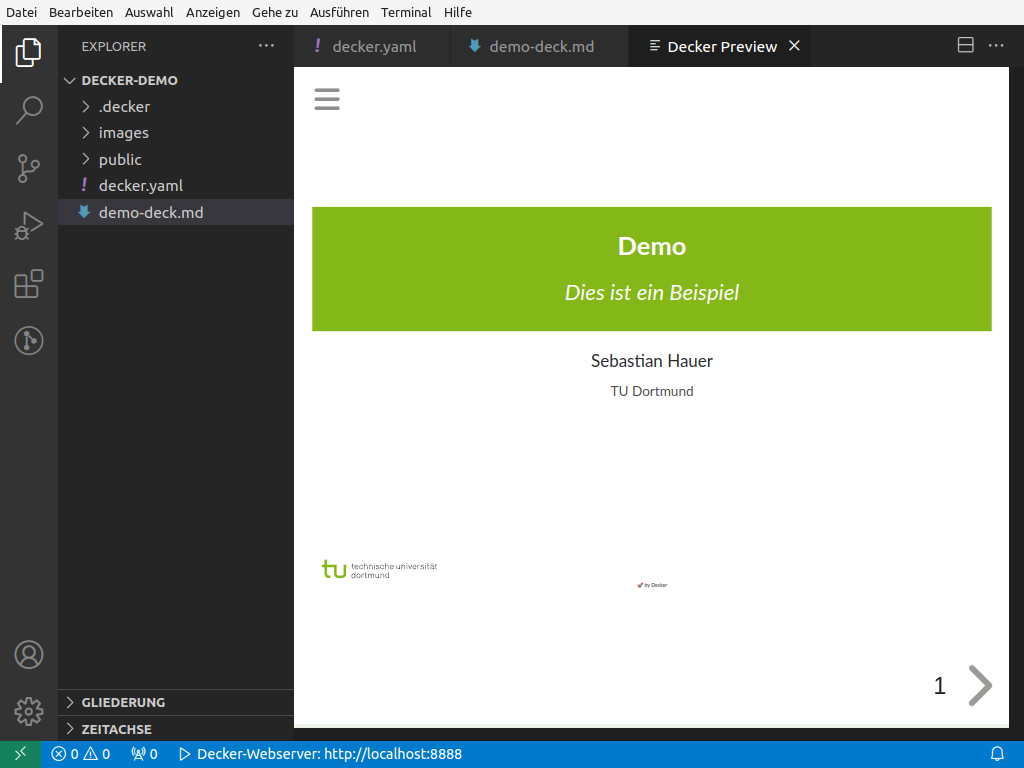
Wenn Sie in die Editoroberfläche einer geöffneten Markdown-Datei rechtsklicken können Sie diese Datei sowohl im Browser als auch in einem integrierten Vorschaufenster in Visual Studio Code öffnen.
Wenn der integrierte Webserver von Decker noch nicht aktiv ist wird dieser beim Öffnen der Vorschau oder des Browsers gestartet. Warten Sie einen Moment und öffnen Sie die Vorschau erneut, wenn das Programm ihre Dateien noch übersezten muss.

Die Vorschau im Editor ist ein eigener Tab. Sie wird initial immer in einer getrennten Oberfläche angezeigt. Der Vorschau-Tab kann aber auch zu den anderen Editor-Tabs geschoben werden.
Wichtig
Nur wenn Sie Dateien abspeichern werden Änderungen am Quelltext erkannt und übernommen!
Live Demo