Decker Anleitung
Erste Schritte
Sebastian Lukas Hauer
Lehrstuhl für Computergraphik, TU Dortmund
Einfacher Einstieg
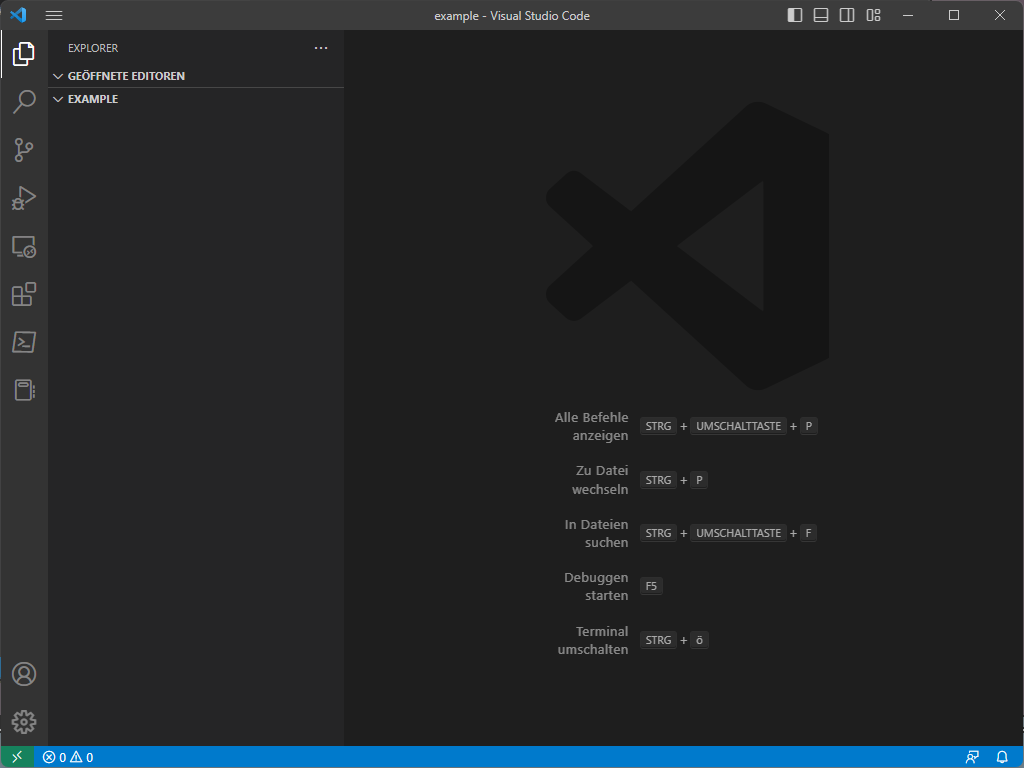
Öffnen Sie einen Ordner in Visual Studio Code. Dieser Ordner sollte leer sein.
 Ein leerer Ordner, in Visual Studio Code geöffnet.
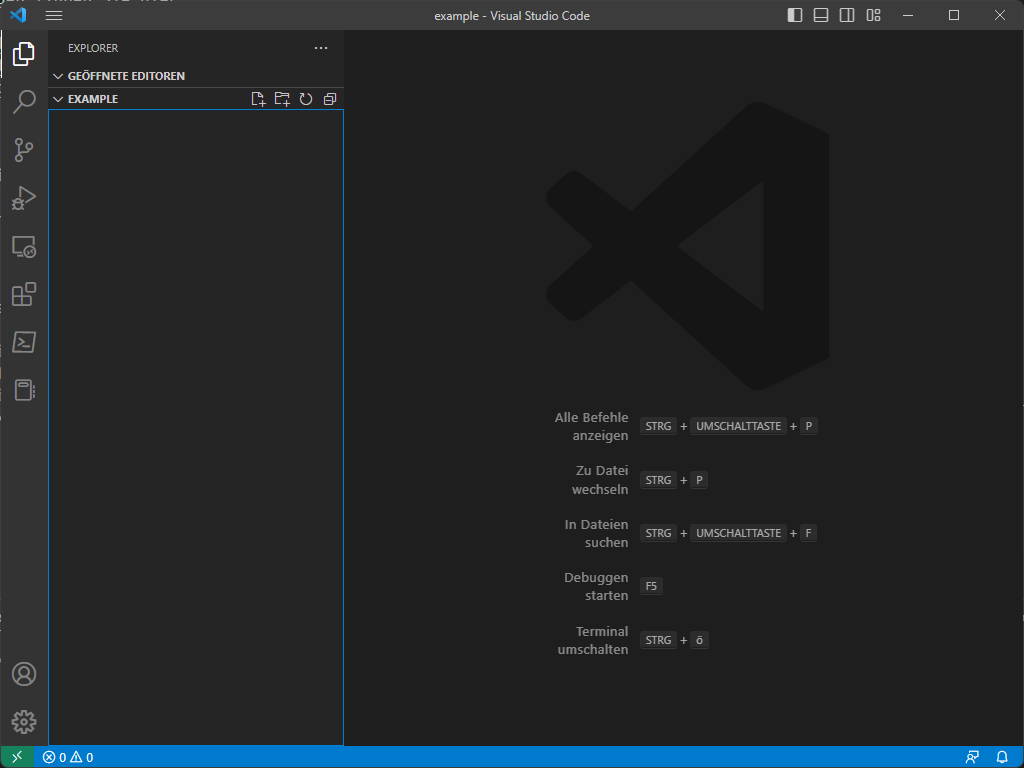
Ein leerer Ordner, in Visual Studio Code geöffnet.  Links im Editor befindet sich die Dateiübersicht, die aktuell leer ist.
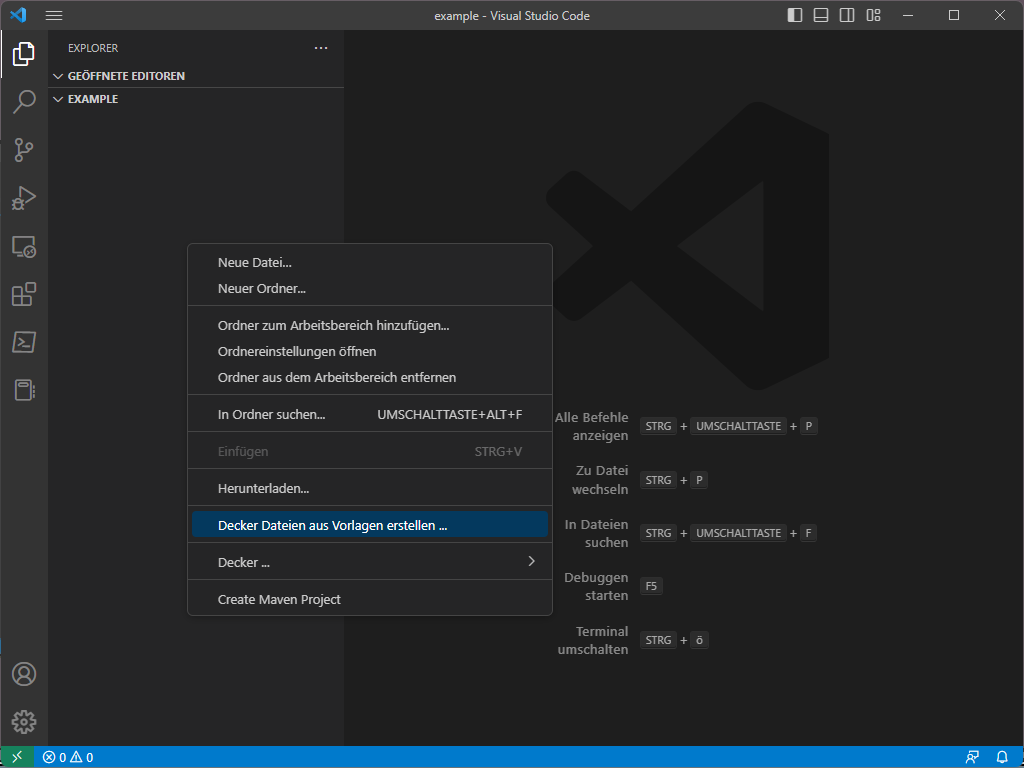
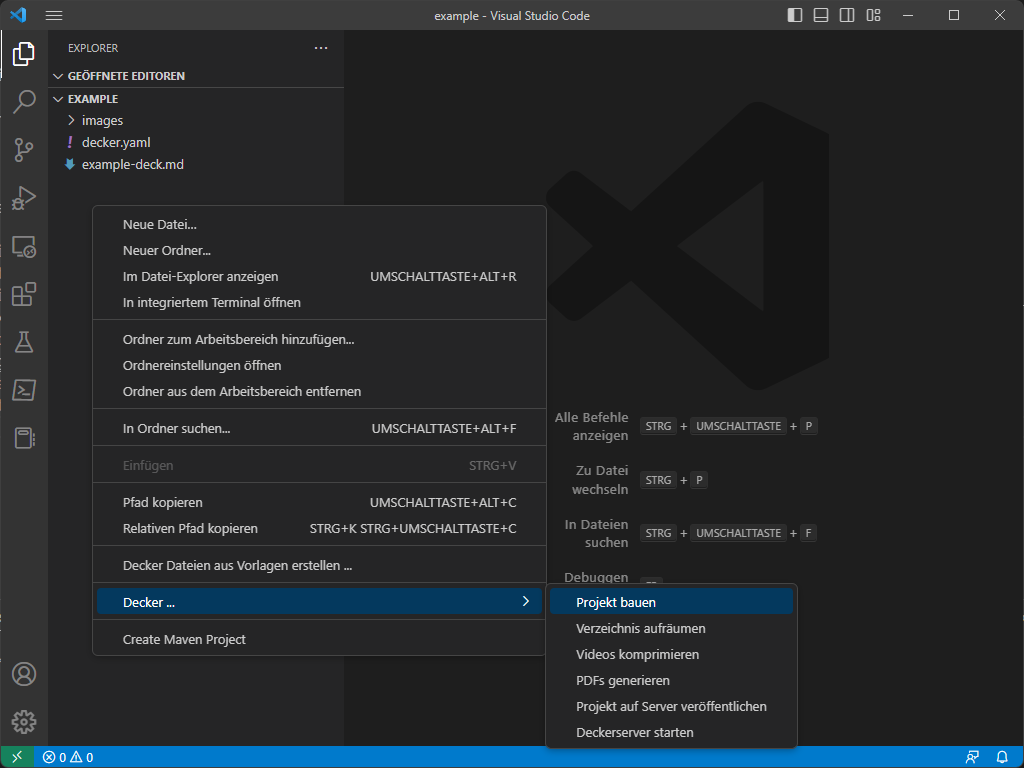
Links im Editor befindet sich die Dateiübersicht, die aktuell leer ist.  Rechtsklicken Sie auf die Dateiübersicht und wählen Sie das Erstellen von Decker Dateien aus Vorlagen aus.
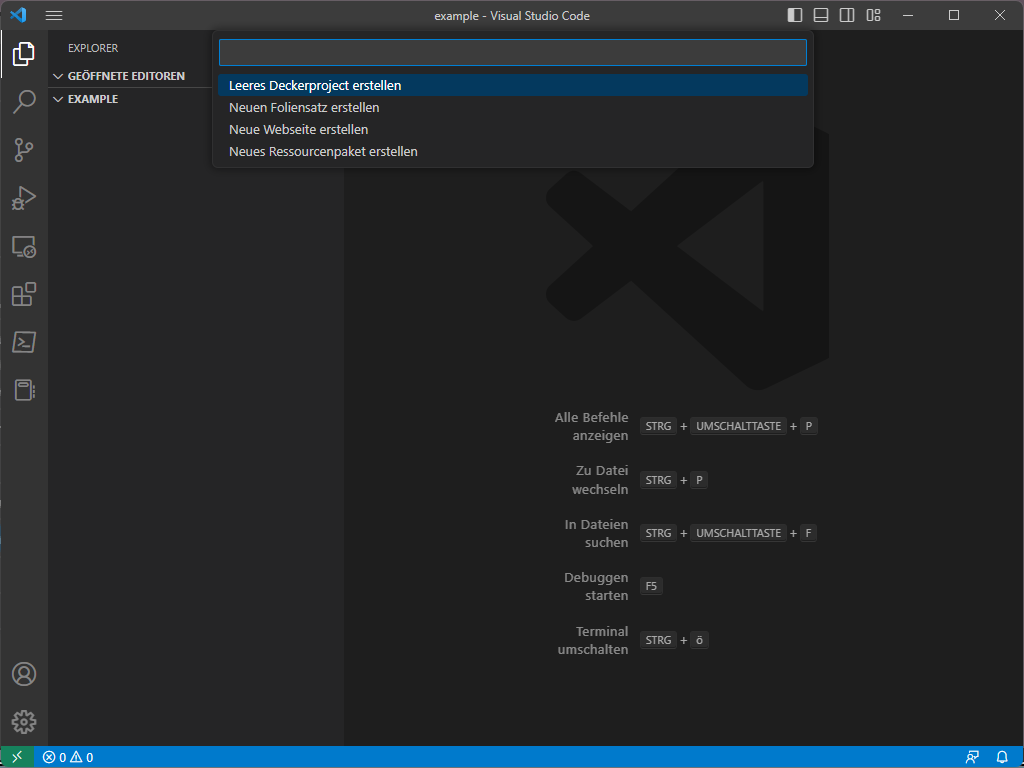
Rechtsklicken Sie auf die Dateiübersicht und wählen Sie das Erstellen von Decker Dateien aus Vorlagen aus.  Im oberen Bereich des Editors können Sie nun aus Vorlagen wählen. Wählen Sie aus ein leeres Projekt zu erstellen.
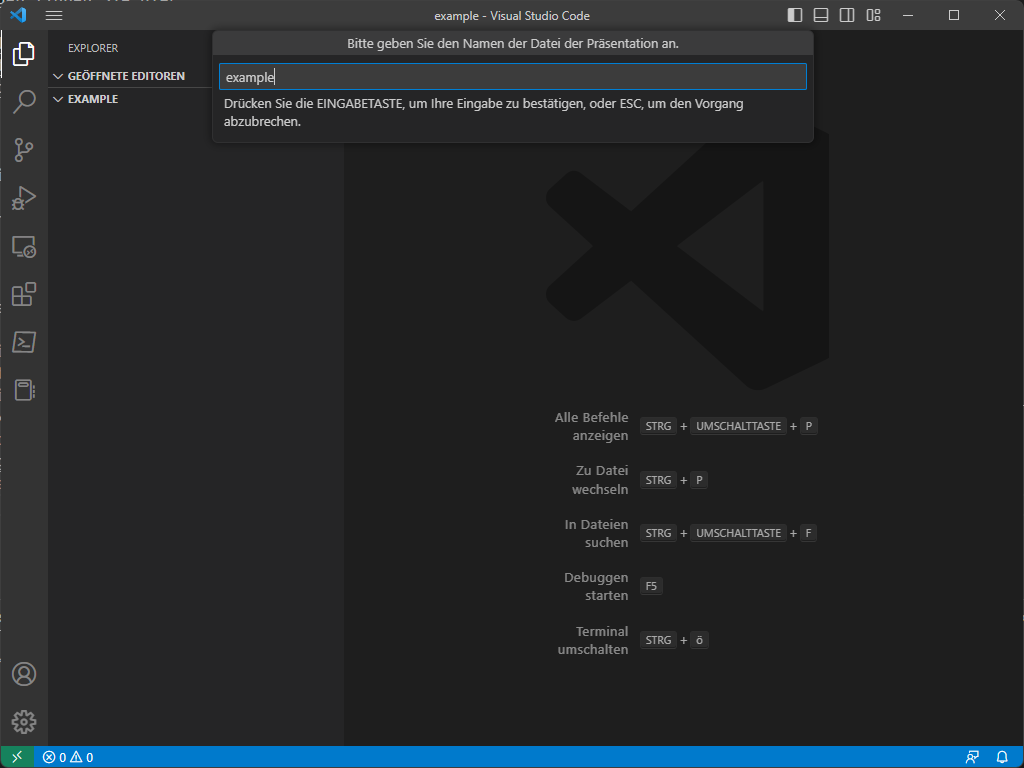
Im oberen Bereich des Editors können Sie nun aus Vorlagen wählen. Wählen Sie aus ein leeres Projekt zu erstellen.  Geben Sie die Daten an, nach denen gefragt werden.
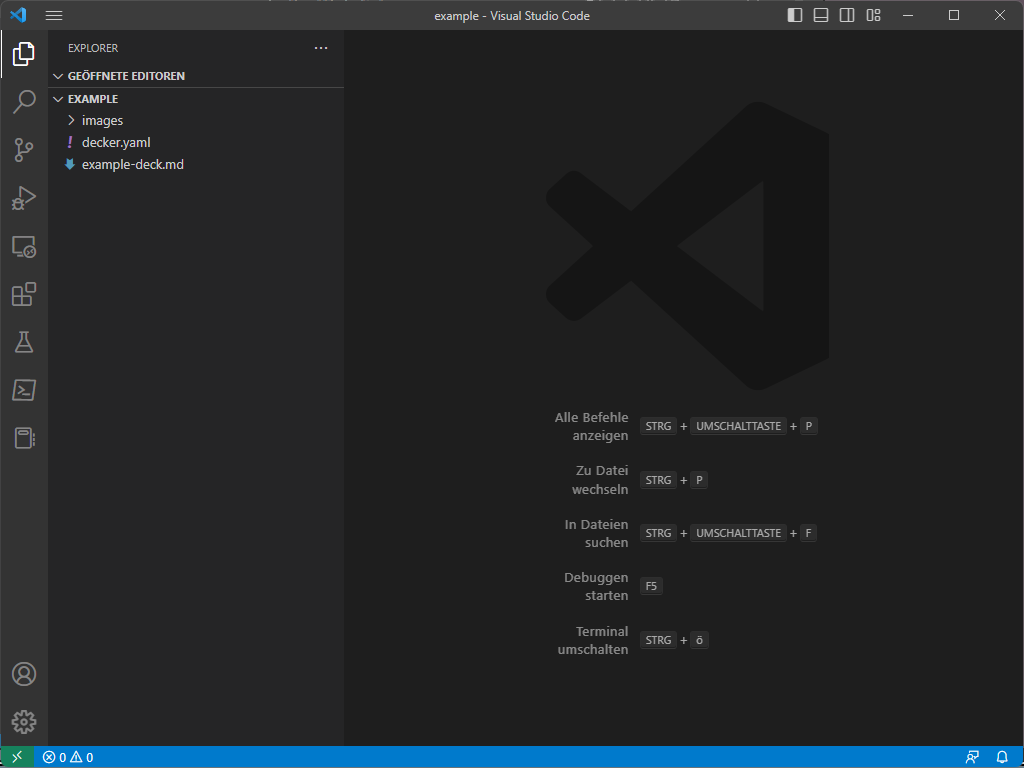
Geben Sie die Daten an, nach denen gefragt werden.  Es werden die Projektdateien erstellt und in Ihrem Projektordner hinterlegt.
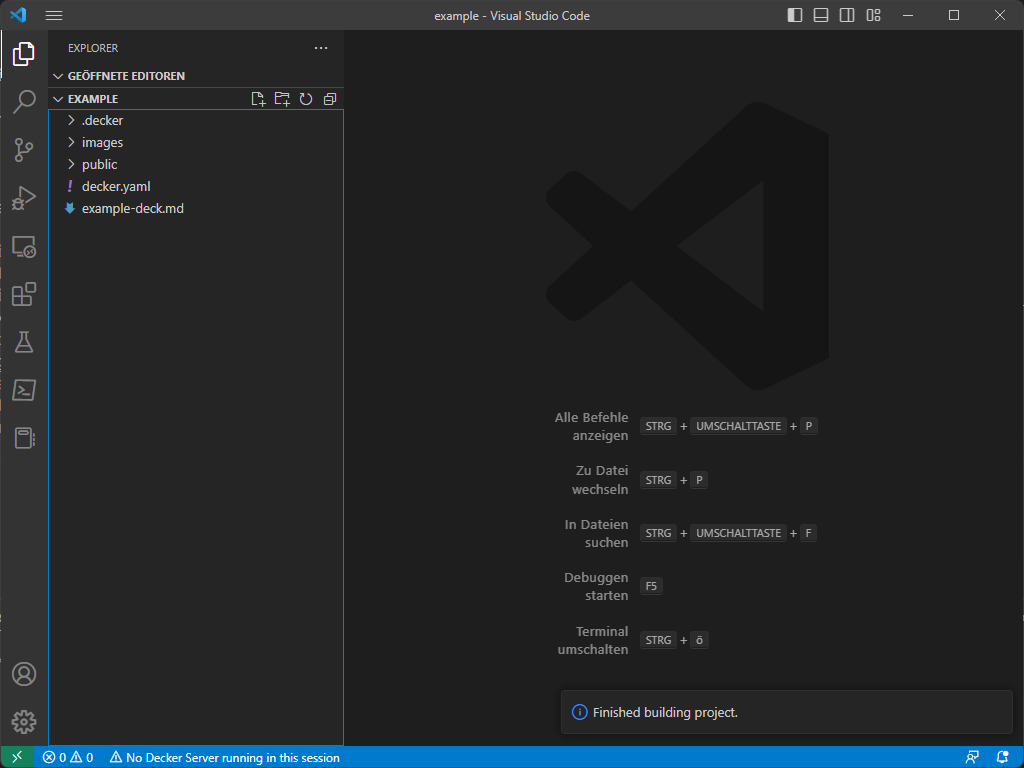
Es werden die Projektdateien erstellt und in Ihrem Projektordner hinterlegt.  Sie können das Projekt mit einem Rechtsklick auf die Dateiübersicht übersetzen lassen.
Sie können das Projekt mit einem Rechtsklick auf die Dateiübersicht übersetzen lassen.  Wenn das Projekt fertig übersetzt wurde können Sie unten in der Statusleiste oder über einen weiteren Rechtsklick den Webserver von Decker starten und das Ergebnis im Browser unter http://localhost:8888/ betrachten.
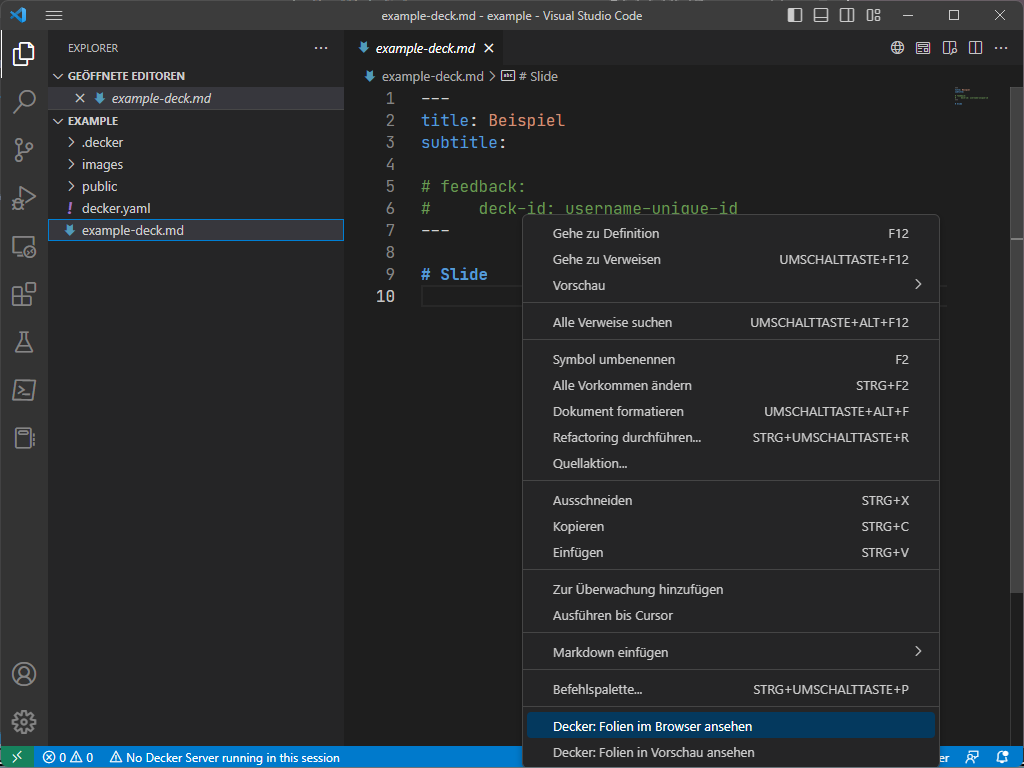
Wenn das Projekt fertig übersetzt wurde können Sie unten in der Statusleiste oder über einen weiteren Rechtsklick den Webserver von Decker starten und das Ergebnis im Browser unter http://localhost:8888/ betrachten.  Wenn Sie auf die Texteditorfläche einer geöffneten Markdowndatei rechtsklicken können Sie das Ergebnis dieser Datei direkt im Browser öffnen oder in der Editorvorschau betrachten. Sollte kein Webserver gestartet sein wird durch das Klicken auf diese Schaltflächen ebenso ein Server gestartet.
Wenn Sie auf die Texteditorfläche einer geöffneten Markdowndatei rechtsklicken können Sie das Ergebnis dieser Datei direkt im Browser öffnen oder in der Editorvorschau betrachten. Sollte kein Webserver gestartet sein wird durch das Klicken auf diese Schaltflächen ebenso ein Server gestartet.
Einstieg überstanden
Damit sollten Sie den Einstieg überstanden haben. Sie können nun weiter zu den Anleitungen zum Schreiben von Folien.